The Realm
Connect. Collaborate. Conquer.
Timeline
Overall: Jul 2023 - Aug 2023
Discovery & Research: 3 days
Design & testing: 10 days
Team (4)
Yarisel
Henry
Michael
Enrique
Roles
UX/UI Designer
UX Researcher
Collaboration
Interactive Elements
Project Delivery
Visual Language
Tools
Figma
Miro
Trillo
Wix
What is the Realm?
The Realm is a social platform for D&D and tabletop RPG fans to connect, explore, and build friendships. The primary challenge was creating an engaging interface for both new and experienced players while fostering community. My role as a UX/UI designer involved conducting user research, creating wireframes and prototypes, designing interactive elements, developing a visual language, and managing the design process from start to finish. I managed timelines and ensured successful project delivery.
Problem
The most significant problem was creating an engaging interface that appeals to both new and experienced D&D and tabletop RPG players while fostering a sense of community.
Goal
The goal was to design a user-friendly platform with seamless navigation, interactive elements, and a cohesive visual language to create an inclusive and vibrant community.
Solution
The project resulted in a user-friendly platform that successfully fosters community among RPG enthusiasts. Key changes included an intuitive interface, interactive elements for engagement, and a cohesive visual design. These improvements led to increased user interaction, stronger community bonds, and a more enjoyable experience for both new and experienced players.
Research
Competitor Analysis
The competitor analysis aims to identify the strengths, weaknesses, opportunities, and threats posed by both direct and indirect competitors in the social platform space for gamers.
By evaluating key players such as Discord, Meetup, Gamerlink, and Tinder, we can gain insights into what features and strategies work well, areas where they fall short, and potential opportunities to differentiate our platform, The Realm. This analysis will guide us in refining our product offerings, enhancing user experience, and ensuring we stay competitive in a rapidly evolving market.
Direct Competitors
Meetup
Strengths
Find meetups easily, report violators, and chat with other users.
Weakness
Organizing larger events costs $15 per month. The scope is broad rather than gaming-focused.
Gamerlink
Strengths
The platform offers a chat function and a "Looking for Group" section, along with filters for both casual and experienced players.
Weakness
Poor moderation has led to problematic users, degrading the experience and driving users away.
Indirect Competitors
Tinder
Strengths
The platform offers chat, a "Looking for Group" section, and player filters.
Weakness
Organizing larger events costs $15 per month. The scope is broad rather than gaming-focused.
To view the Competitor Analysis in more detail, click here!
Interview Insights:
During the project's early stages, our team employed various research methods to understand our target audience's preferences and challenges. We conducted an online survey and user interviews to guide persona development and inform the design of The Realm project.
Objectives
Our research questions aimed to understand target audience preferences, challenges, and desired features for The Realm project.
Research methods and participants
We conducted an online survey with 18 participants and 7 remote interviews to gain user insights.
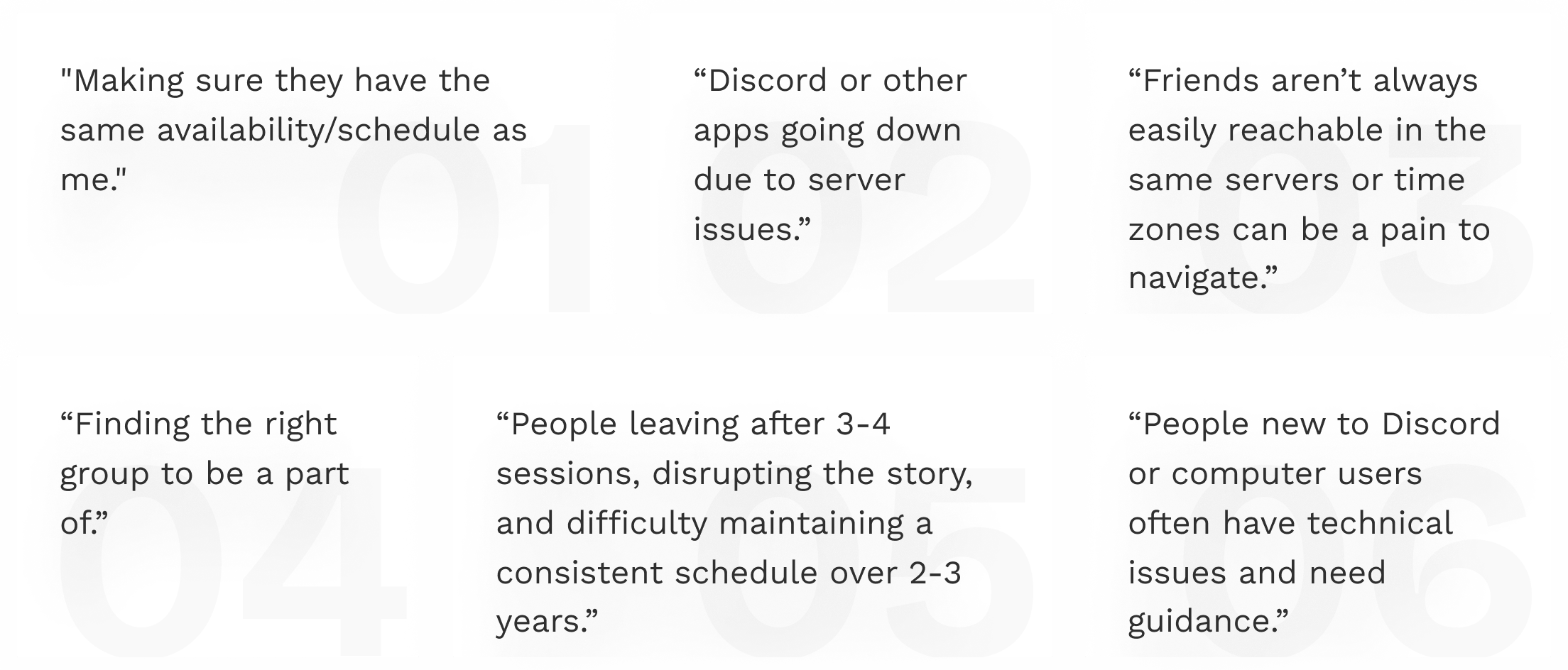
Key findings
Common pain points identified through the survey included scheduling, managing game sessions, finding reliable players, and managing conversations. Interviews emphasized the need for improved player-matching, preference settings, and accessibility features.
Application of findings
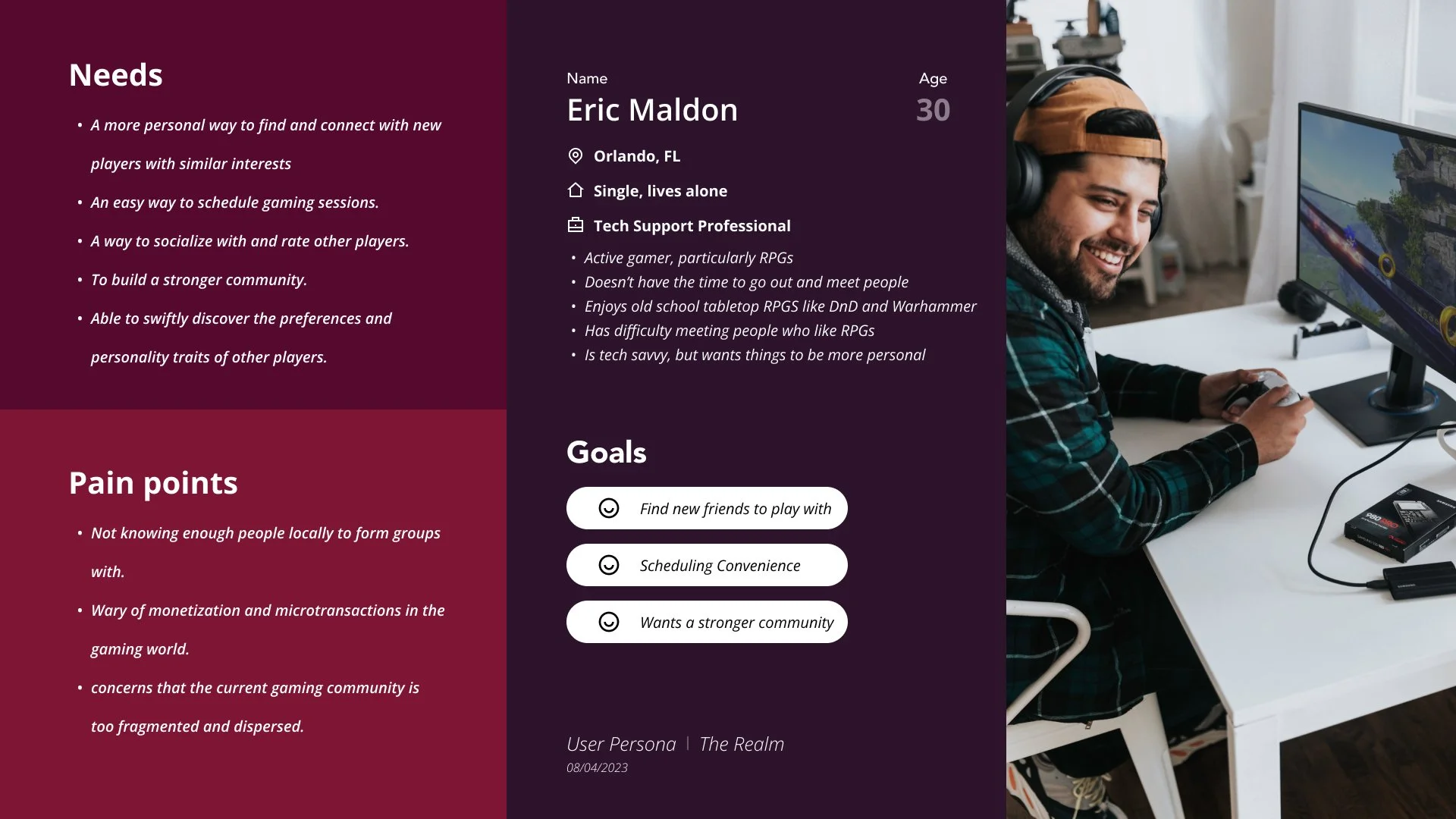
Research insights informed the creation of detailed personas, addressed user challenges, and guided the integration of desired features into the design. We continuously referenced these insights throughout the design process to enhance user experience and meet user needs.
To view the Survey and Key findings in more detail, click here!
Ideation & Design
Storyboard
Eric, a tech support specialist, seeks a gaming community where they can belong. They find "The Realm" and create a profile. Joining forums, Eric meets others who share their feelings of isolation. Through gaming sessions and discussions, Eric builds meaningful connections. These friendships empower Eric to attend a gaming convention confidently, knowing they've found a supportive and inclusive community.
To view the Storyboard in more detail, click here!
Card Sorting
Our team used card sorting as a collaborative method to enhance the website's information architecture and user experience. The process involved:
Simulating user experiences by organizing menu items into logical categories
Using a closed card sorting method within the team
Aligning the website's structure with user expectations
Reducing complexity and improving content discoverability
Enhancing navigation and overall user experience
The chosen structure was characterized by simplicity and logical organization, with a focus on key areas of interest and common navigation paths. This approach improved user-friendliness and made the website more intuitive for users to navigate.
To view the Card Sorting in more detail, click here!
Site Map Creation and Improvements
We developed a site map to gain insights into user navigation and interaction with the website. This helped us identify pain points and opportunities to enhance the user experience. Our primary objectives were to:
Understand user behavior and interactions
Identify areas for improvement
Focus on the consideration and loyalty stages of the user journey
By examining key touchpoints, we discovered user challenges and implemented the following resolutions:
Consideration stage: Simplified navigation and clear menu labels to improve content discoverability
Loyalty stage: Integrated community features and enhanced notification systems to boost user engagement
Our new site map organization prioritizes user-friendliness and includes:
Streamlined navigation bar
Clear categorization of content
Enhanced community and profile pages
Improved notification system
These changes ensure a seamless user experience, facilitating easy access to information and promoting user engagement with the platform
To view the Sitemap in more detail, click here!
User Flow Optimization
To enhance user experience and align with business goals, we focused on optimizing user flow by:
Identifying and removing unnecessary steps
Pinpointing potential drop-off points
Prioritizing key user paths, such as finding and connecting with other players
Key areas of focus included homepage navigation, account creation, profile setup, and user messaging. We conducted usability testing with target personas, observing interactions, and gathering feedback to validate our current-state user flow map.
Pain points were addressed through:
Simplified navigation
Streamlined profile setup
Enhanced messaging system
These improvements not only resolved user frustrations but also significantly contributed to our business objective of boosting user engagement and satisfaction.
To view the Sitemap in more detail, click here!
Low-Fidelity wireframe
Our team participated in a collaborative brainstorming session, where we generated innovative ideas for the website design. Following that, we created basic prototypes that effectively communicated the core concepts and features of the design in a concise and clear manner. This allowed us to explore different design possibilities efficiently and ultimately arrive at an effective solution.
The selected wireframes effectively streamlined the user experience by:
Aligning with user needs and business objectives
Featuring a clean layout with intuitive navigation
Ensuring easy access to key features
Removing unnecessary elements
Guiding users through a logical flow
As we progressed with the design process, it became evident that our initial wireframes formed a strong foundation for the final product. The chosen sketch significantly optimized the user experience by presenting a neat layout, user-friendly navigation, seamless access to essential features, and a coherent information flow. Incorporating Low-fidelity wireframes as a fundamental aspect of our design approach fostered collaboration, ingenuity, and productivity.
To view the Low-Fidelity Sketch in more detail, click here!
UI Style Tile and Guide Development
Our team developed a UI-style tile and guide to establish a consistent visual identity that aligns with the brand's values and message. Our goal was to create a professional and reliable look and feel for our website. We:
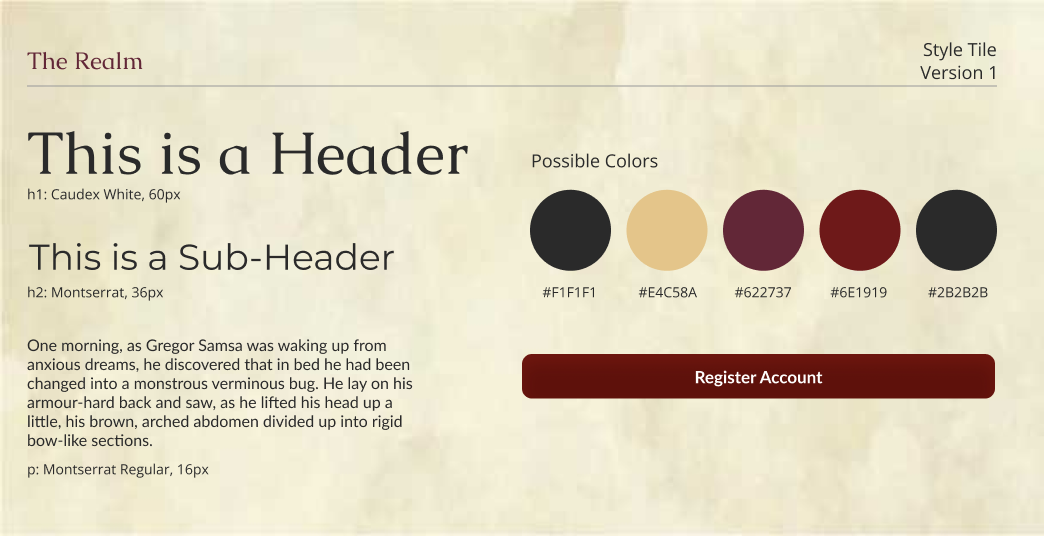
Researched fonts, colors, and writing styles from competitor websites and platforms
Collaboratively crafted guidelines to maintain design consistency
Focused on a fresh and engaging type to reflect inclusivity and adventure
Incorporated elements from popular guidelines like Material Design
Targeted webpages for a modern and intuitive interface across devices
Our final design is the result of understanding user preferences and needs, ensuring a visually appealing and user-friendly interface that resonates with our audience.
Usability Testing
After conducting guerrilla testing, we carefully analyzed user feedback and classified it into "pains" and "gains." This process helped us pinpoint areas for improvement and capitalize on our strengths. We then created a list of necessary changes to improve the user experience and implemented them in iterations based on feedback from Figma and Wix.
Issue #1: Distracting the "Create Account" button color
Finding: During testing, several reports mentioned that the red button color was distracting and didn't quite match the design scheme. Users felt that the color seemed out of place.
Solution: We updated the button color to match the overall design, and the team worked together to fine-tune the design multiple times. After some tests, we found that the new color made users happier!
Issue #2: Difficulty locating the profile editing section
Finding: Users mentioned that they had trouble finding the profile editing section during several test sessions. They seemed frustrated with locating this part of the profile.
Solution: We enhanced the visibility of the profile editing section by incorporating a clear icon and label. Our team strategically selected an easily recognizable icon and ensured its prominent placement. Follow-up tests revealed that these changes significantly improved user navigation to the profile editing section.
Issue #3: Inconsistent clickable links
Finding: Some links were unresponsive when clicked. The issue occurred in various parts of the site during testing, leading to user frustration.
Solution: I made sure all links were correctly coded and tested for functionality. During the development phase, we carefully audited all links and corrected any inconsistencies. After that, we retested all links to ensure that they were consistently clickable, which improved the user experience.
Iterations based on Figma feedback
Altered colors for better contrast
Ensured consistent text styles
Verified all links were clickable
Iterations based on Wix feedback
Modified initial colors
Made typography changes
Updated visual UI design
By systematically addressing these issues and validating the solutions through iterative testing, we significantly improved the usability and user satisfaction of our website.
UI Prototype
As we concluded the usability testing phase, our focus shifted towards refining the design into a cohesive mid- to High-Fidelity Prototype using Figma. This stage allowed us to bring our design concept to life, infusing it with intricate details and interactive elements. The process felt akin to transforming our vision into a tangible and immersive experience for users.
The insights gathered from usability testing served as our guiding compass as we made adjustments and finalized the design. Our aim was to ensure that every element of the interface harmoniously worked together to create a seamless user experience. Through iterative refinement and continuous evaluation, we successfully crafted a prototype that not only met but exceeded our initial expectations.
Presentation
Final Design: Wix Website Implementation
As we neared the completion of our final design, we turned our attention to the Wix website. Our goal was to ensure consistency and a seamless user experience across all platforms. However, we encountered a challenge: only one team member could work on Wix at a time.
To address this issue, we collaborated and decided that I would take the lead in building and designing the Wix website while the rest of the team focused on refining the designs in Figma. This division of responsibilities allowed us to maintain a cohesive vision and progress efficiently.
As the designated Wix website designer, I meticulously applied our established design principles and incorporated user feedback to create a consistent experience. Meanwhile, my team members concentrated on perfecting the designs in Figma, ensuring that every element aligned with our vision. Through this collaborative effort, we successfully created a final design that effectively addressed our target audience's needs and preferences.
Bringing Wix and Figma Together
When I started using Wix for the first time, I had some hurdles to jump over! I learned that Figma and Wix don't always play nice with each other, which meant that things like colors, designs, and typography didn't match up perfectly. I wanted to make sure the website looked great and worked well, while staying true to our original Figma design.
I put my heart into making sure Wix and Figma worked together like best friends. With some love and skill, I smoothed out the rough edges to create an awesome website that was both beautiful and easy to use. It was all about finding ways to make the two platforms get along!
Key Takeaway & Future Projects
Our user research has shown that, even though not everyone is familiar with D&D, there is a clear understanding of the need for a platform to connect players who share a common interest. Due to time constraints, our focus shifted towards creating mid/high-fidelity prototypes. While we only produced rough sketches for low-fidelity designs, the high-fidelity prototype testing provided valuable insights from our testers. Working with the design team was a great experience, and we discussed future features as the project evolved.
Next steps
If given the opportunity to continue this project, I would prioritize:
01
Expanding into other game genres.
02
Implementing an internal chat function.
03
Developing a group finder feature.
04
Creating a mobile version of the platform.
My advice to the designer following me would be to always consider user feedback and focus on maintaining a cohesive design across all platforms.
Growing as a Designer
Throughout this project, I developed new skills in:
Collaborating with a design team
Adapting designs based on user feedback
Balancing time constraints with design goals
This project really helped me grow as a designer. It pushed me to think about what the users really need and want, while still keeping the design consistent. Working on this project made me realize that designers can't work alone; we really need to collaborate to succeed. I also learned how important it is to get feedback from users and make changes based on that feedback. These lessons will definitely shape how I approach future projects.